
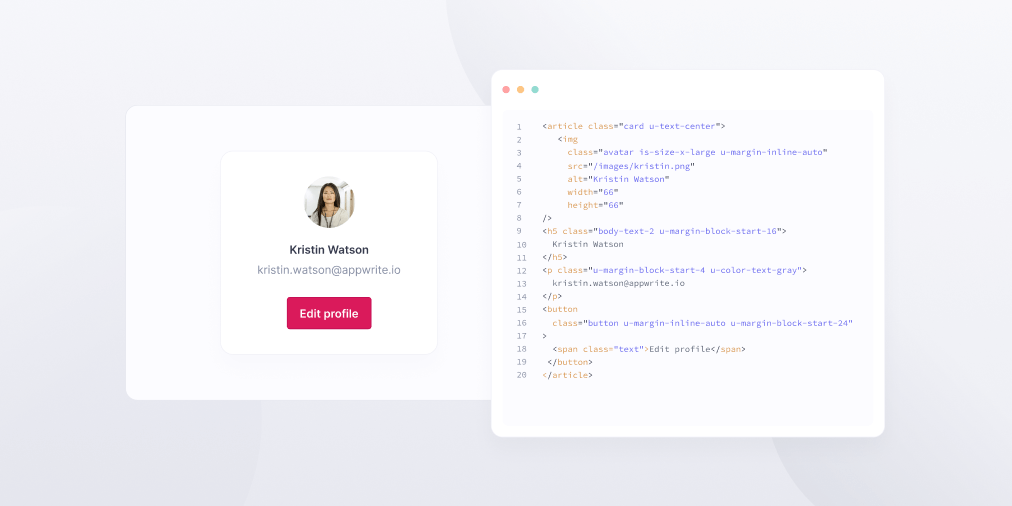
Kristin Watson
kristin.watson@appwrite.io
Pink Design is Appwrite's open-source design system for building consistent and reusable user interfaces. Pink is designed to prioritize collaboration, dev experience, and accessibility.
Header


<td class="table-col" data-title="Name">
<div class="u-inline-flex u-cross-center u-gap-12">
<span class="avatar is-color-pink">RR</span>
<!-- ... -->
</div>
</td>
<!-- ... -->
<td class="table-col" data-title="Name">
<div class="u-inline-flex u-cross-center u-gap-12">
<div class="avatar">
<img src="/jenny.jpg" alt="JW" />
</div>
<!-- ... -->
</div>
</td>
$ git commit| Name |
|---|
RR
Ronald Richards
ronald@appwrite.io |
 Jenny Wilson
jenny@appwrite.io |
Design and create simple, consistent and user friendly features when contributing to Appwrite, or use our components for your own products
Design system created with developer experience in mind, with support of our internal developer team
npm install "@appwrite.io/pink"
import "@appwrite.io/pink";





One (open) source of truth for collaborating with others on Appwrite, or your own products
$ git commit

kristin.watson@appwrite.io

Building software is fun. Building open source software is even better. At Appwrite, open source is at the core of everything we do...

Pink Design is Appwrite's Open Source design system for building consistent and reusable user interfaces...

I have always been one of those people who preferred the aggressive CSS reset methods. These methods delete most of the default styles of the browser...
Design and develop with us the best developer experience out there!